728x90
반응형
TABLE
- HTML 문서에 표를 나타내기위한 table 태그가 제공된다.
- <tr> : table row 의 약자
- <td> : table data의 약자
- <th> : table header의 약자
- 실제 데이터를 담게 되는 것은 td, th 태그들이다.
- <thead> : table header 들을 담는 태그
- <tbody> : table body를 담는 태그
- 많은 태그들이 있지만 결국 테이블에 사용되는 태그들은 tr, td 이다 (작성자 주관)
- 다른 태그들은 기준을 나누거나, CSS를 적용하고자 할때 사용 되기 용이하게, 그리고 읽는 사람으로 하여금 알아보기 쉽게 하기 위해서 라고 생각됨
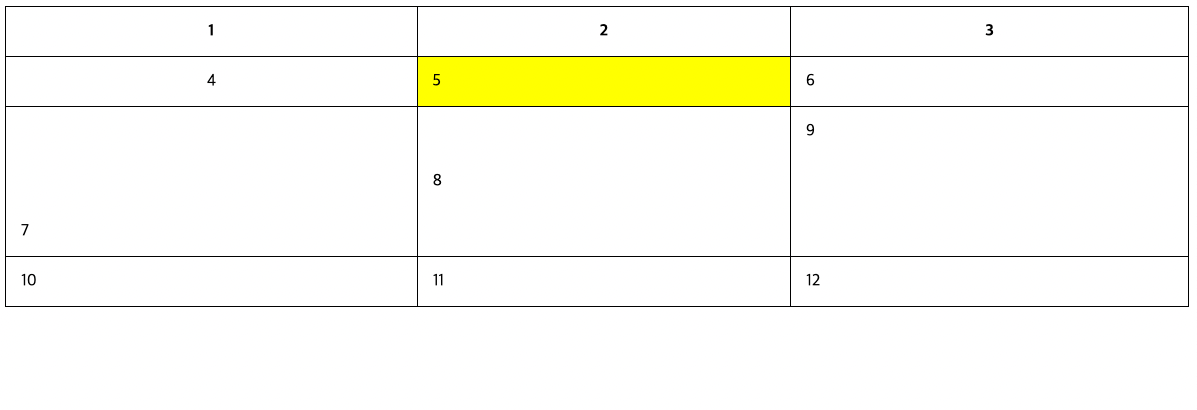
- 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Table1</title>
<style>
table, td, th {
border: 1px solid black;
border-collapse: collapse;
}
table { width: 100%; }
th, td {
padding: 15px;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align: center;">4</td>
<td style="background-color: yellow;">5</td>
<td>6</td>
</tr>
<tr style="height: 150px;">
<td style="vertical-align: bottom;">7</td>
<td style="vertical-align: middle;">8</td>
<td style="vertical-align: top;">9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</tbody>
</table>
</body>
</html>
- td 태그 안에 inline 속성으로 CSS 를 넣거나 밖에 head태그 안에 style 태그를 넣어서 CSS Selector로 뽑아주는 것도 가능
- border-collapse 속성은 실제로 코드를 실행시키면서 속성을 지웠다가 다시 써서 실행 시켜보는 방식으로 해당 속성이 어떤 역할을 하는지 알 수 있음.
rowpan, colspan
- rowspan : 열병합
- colspan : 행병합
- 해당 병합 기능은 에 들어가며 그 테이블에 차지할 크기를 값으로 알려줌
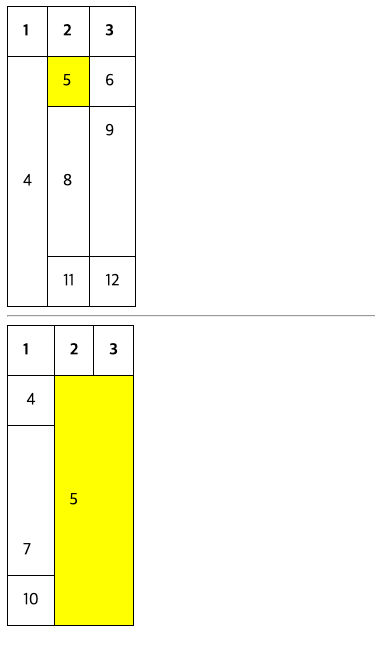
- 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Table2</title>
<style>
table, th, td {
border: 1px solid black; /* 두께, 선종류, 선색상 */
border-collapse: collapse; /* border 붙이기 */
}
th, td {
padding: 15px; /* 셀 안쪽의 컨텐트와 border 사이 여백 */
}
th {
text-align: left;
}
</style>
</head>
<body>
<hr>
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3" style="text-align: center;">4</td>
<td style="background-color: yellow;">5</td>
<td>6</td>
</tr>
<tr style="height: 150px;">
<!-- <td style="vertical-align: bottom;">7</td> -->
<td style="vertical-align: middle;">8</td>
<td style="vertical-align: top;">9</td>
</tr>
<tr>
<!-- <td>10</td> -->
<td>11</td>
<td>12</td>
</tr>
</tbody>
</table>
<hr>
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align: center;">4</td>
<td colspan="2" rowspan="3" style="background-color: yellow;">5</td>
</tr>
<tr style="height: 150px;">
<td style="vertical-align: bottom;">7</td>
</tr>
<tr>
<td>10</td>
</tr>
</tbody>
</table>
</body>
</html>
- td에 rowspan, colspan을 사용해서 셀 병합이 가능하다.
- 원하는 테이블의 모양이 있을 시에는 처음에 모든 표를 다 작성해 놓고 그 다음 rolspan, colspan을 사용해서 하나씩 지우는 방식을 사용하는 것을 추천! (예시 밑에)
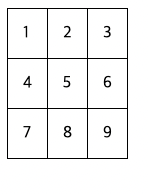
1. 처음에 가장 작은 단위로 테이블을 구성한다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>
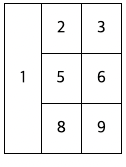
2. 그 다음 병합 하고자 하는 셀과 합쳐져야 하는 셀을 본다 (만약 1번에 있는 셀이 모든 행을 차지하고 싶다면 4, 7 번을 지워주고 1번 td태그에 row 3을 넣어주면 된다.)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="3">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>
- 내가 합칠때 없어져야할 칸을 확인하고 coldpan rowspan을 사용하는 것이 가장 좋다.
728x90
반응형
'프로그래밍 > HTML + CSS' 카테고리의 다른 글
| [HTML/기본] FORM (1) | 2023.10.28 |
|---|---|
| [HTML/기본] TAG3 (0) | 2023.10.24 |
| [HTML/기본] TAG2 (0) | 2023.10.22 |
| [HTML/기본] TAG (0) | 2023.10.20 |



