728x90
반응형
HTML TAG
- HTML TAG 첫번쨰 포스팅에 이어서 그 외의 다른 많이 사용되는 태그들을 정리하고자 한다
- 첫번째 포스팅 https://jk25.tistory.com/154
[HTML/기본] TAG
HTML 이란? Hypertext Markup Language은 웹페이지와 그 내용을 구조화하기 위해 사용되는 코드 => https://developer.mozilla.org/ko/docs/Learn/Getting_started_with_the_web/HTML_basics (웹 상 에서 보여지는 정보들 혹은 페이
jk25.tistory.com
LINKS
- <a> 태그 : Anchor의 약자로 이 태그 안에 들어 있는 값 (자식)을 누르면 지정된 링트, 위치로 이동하게 된다.
- <a herf = "url">값</a>
- 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HyperLinks</title>
</head>
<!--
target attribute
_blank - 새 윈도우나 탭에.
_self - 현재 브라우저창에 (디폴트)
_parent - 상위 frame 에
_top - 최 상위 윈도우에
-->
<body>
<a href="https://www.naver.com">네이버</a>
<br>
<a href="https://www.daum.net" target="_blank">Daum</a>
<br>
<!-- 이미지 링크 만들기 -->
<a href="https://www.w3schools.com">
<img src="https://www.w3schools.com/html/smiley.gif" alt="">
</a>
</body>
</html>- 위와 같이 a의 열린 태그 안에 target attribute들을 지정해줄 수 있음.

- 네이버를 누르면 그 화면에서 네이버로 이동하고
- Daum을 누르면 새로운 탭을 열어서 이동
- 사진을 누르면 해당 페이지로 이동 (a 태그안에 값(자식)으로 사진도 넣을 수 있다는 예시)
IMAGE
- <img>태그 : 사진을 가져올 수 있는 태그, 이 태크는 닫는 태그 없어도 된다.
- src : 상대 경로 혹은 절대 경로를 통해 local에 있는 사진을 불러 올 수 있고, url을 통해 가져올 수도 있다.
- alt : 이미지가 없는 경우에 보여지는 글자이다.
- width, height : 브라우저에서 표현하는 이미지의 크기이다.
- 항상 지정해 주는 것이 중요하다. 지정해주지 않았을 때, 화면 깜빡임 현상이 생길 수 있다.
- 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Image</title>
</head>
<body>
<img src="pulpitrock.jpg" alt="Mountain View">
<!-- 상대경로 -->
<br>
<img src="../img/pulpitrock.jpg">
<br>
<img src="../img/pulpitrock.jpg" width="200" height="400">
<!-- 절대경로 -->
<img src="https://www.w3schools.com/images/w3schools_green.jpg" style="width:104px; height:150px;">
</body>
</html>
- width 와 height는 style 속성으로 줄 수 있다는 예시, 상대 경로로 불러온 이미지들은 해당 경로에 사진이 실제해서 렌더된것.
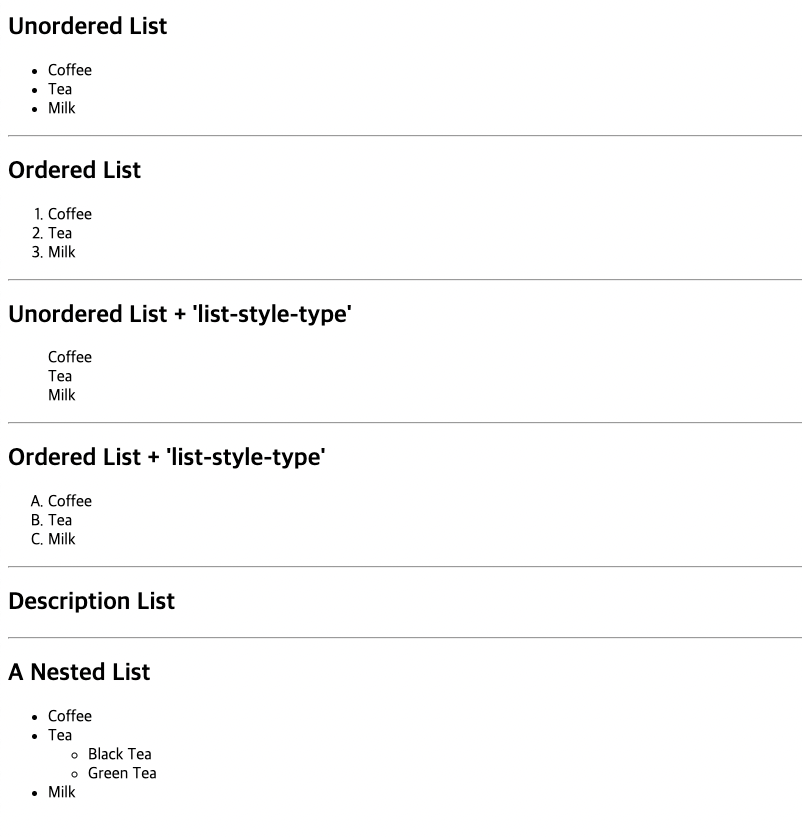
LIST
- <ul> 태그: Unordered List의 약자, 순서가 없는 리스트를 표현
- <ol> 태그: Ordered List 의 약자, 순서가 있는 리스트를 표현
- <li> 태그 : List items 의 약자, 리스트 안의 데이터들을 표현 (기본적으로 padding-left가 적용되어 있음)
- 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>List1</title>
</head>
<body>
<h2>Unordered List</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<hr>
<h2>Ordered List</h2>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<hr>
<h2>Unordered List + 'list-style-type'</h2>
<ul style="list-style-type: none;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<hr>
<h2>Ordered List + 'list-style-type'</h2>
<ol style="list-style-type: upper-alpha;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<hr>
<h2>Description List</h2>
<hr>
<h2>A Nested List</h2>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black Tea</li>
<li>Green Tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</body>
</html>
- <ol> 혹은 <ul> 태그 안에 style 속성으로 list-style-type 에 여러 속성을 줘서 앞에 원하는 숫자나, 모양을 줄 수 있다.
- <ul> Default 값은 disc (검은색 동그란 원)
- <ol> Default 값은 숫자 인것을 확인
728x90
반응형
'프로그래밍 > HTML + CSS' 카테고리의 다른 글
| [HTML/기본] FORM (1) | 2023.10.28 |
|---|---|
| [HTML/기본] TAG3 (0) | 2023.10.24 |
| [HTML/기본] TABLE (1) | 2023.10.23 |
| [HTML/기본] TAG (0) | 2023.10.20 |



