홈 화면 추가
- Controller를 추가해서 home html 을 띄울 수 있게

//HomeController
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home(){
return "home";
}
}
//home.html
<!doctype html>
<html xmlns:th="https://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class = "container">
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href = "/member/new">회원 가입</a>
<a href = "/member">회원 목록</a>
</p>
</div>
</body>
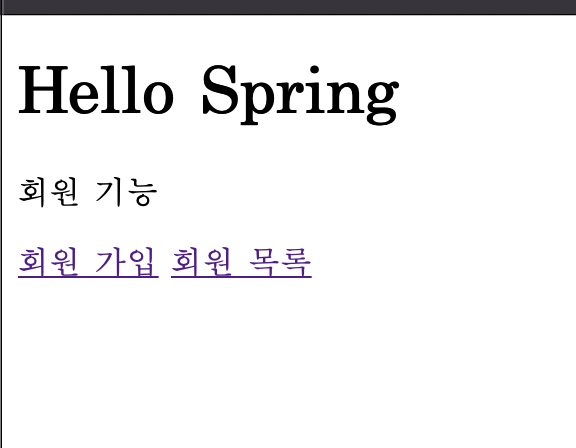
</html>- 이렇게 추가해주고 Application을 실행시켜주면

동작원리
- [Remind] 웹브라우저에서 요청이 올때 스프링 내장 톰켓서버에서 스프링 컨테이너에 존재하는지 관련 Controller가 있는지 확인 후 Mapping 혹은 정적으로 반환! 이 경우 Controller를 Mapping 해주었기 때문에 우리가 원하는 home.html파일이 반환 되었음
회원 웹 기능 - 등록
- 먼저 각 디렉토리에 파일 생성

//MemebrController에 추가
@GetMapping("/members/new")
public String createForm(){
return "members/createMemberForm";
}
@PostMapping("/members/new")
public String create(MemberForm form){
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
//MemberForm
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
//members/ createMemberForm.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
</head>
<body>
<div class = "container">
<form action = "/members/new" method = "post">
<div class = "form-group">
<label for="name">이름</label>
<input type="text" id = "name" name = "name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div>
</body>
</html>동작원리
- @PostMapping : 데이터를 form에 넣어서 쓸때 사용 [Get이냐 Post냐에 따라서 다르게 Mapping]
- html파일에 있는 name을 통해서 값을 전달하고 MemberController에서 getName(); 메소드를 통해 데이터를 가져오는 형식
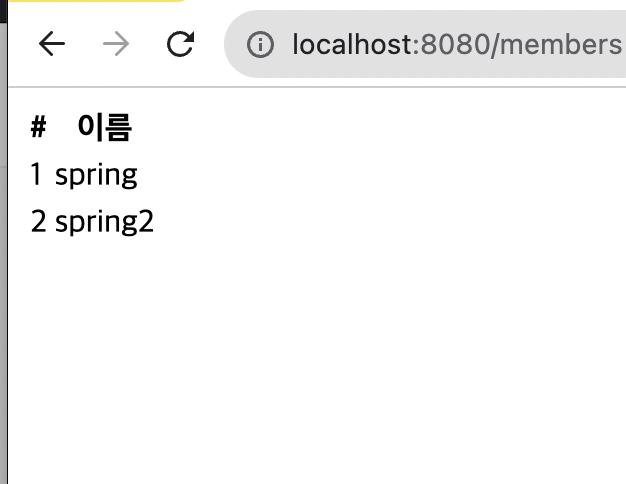
회원 웹 기능 - 조회
- 먼저 MemberController에서 코드 추가
@GetMapping("/members")
public String list(Model model){
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}
기존에 있던 /members로 이동할 때 (home.html 의 회원 목록을 클릭 했을 때) memberList를 생성해서 보여준다 따라서 createMemberForm.html 에서 memberList.html을 생성
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class = "container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
위 코드를 통해 members/new에서 받은 데이터를 List로 생성한 Repository에 넣어주고 그 다음 그 데이터를 /members에서 보여준다.

위와 같은 방식의 단점은 SpringApplication을 재실행 할 떄, 모든 데이터가 사라진다는것.
따라서 다음 포스팅은 DB를 연결하고 접근하는 방법이다.
'Spring' 카테고리의 다른 글
| [Spring] OpenAI API를 활용하여 ChatBot만들기 (0) | 2024.01.23 |
|---|---|
| 6장 스프링 DB 접근 기술 (1) | 2023.10.08 |
| 4장 스프링 빈과 의존관계 (0) | 2023.08.25 |
| 3장 회원관리 예제 (0) | 2023.08.23 |
| 제 2장 정적 컨텐츠, MVC, API (0) | 2023.08.21 |


